概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
如下图:

HTML页面主体格式如下:
1 2 3 4 5Title 6 ...... 7 8 9 .......10 11
下面我们一一来看一下每一个的含义:
:
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,建议填写,否则可能会出现位置错误
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
-
- 页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
<meta charset="UTF-8">
-
- 刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
-
- 关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
-
- 描述
例如:cnblogs
-
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。
Title
网页头部信息
Link
-
- css
< link rel="stylesheet" type="text/css" href="css/common.css" >
-
- icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:< style type="text/css" > #定义CSS样式 .bb.bb{ background-color: red; #定义背景颜色为红色 } < /style> Script
- 引进文件
-
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js">
- 写js代码
-
< script type="text/javascript" > ...
常用标签及标签效果
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.htmlp 和 br
p表示段落,默认段落之间是有间隔的!
br 是换行
a标签
< a href="http://www.autohome.com.cn"> </a>
1、target属性,_black表示在新的页面打开
2、锚
H 标签
H1
H2
H3
H4
H5
H6
select 标签
上海 北京 广州 上海 北京 广州 广州 上海 北京 广州 广州 石家庄 邯郸 太原 平遥Checkbox
redio

password

button

file

提交文件时: enctype='multipart/form-data' method='POST'
textarea

label

ul ol dl
ul
- ul.li
- ul.li
- ul.li
ol
- ol.li
- ol.li
- ol.li
dl
- 河北省
- 邯郸
- 石家庄 山西省
- 太原
- 平遥
table

fieldset
登录用户名:
密码:
form 表单

文件:enctype='multipart/form-data' method='POST'
CSS及样式效果
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
语法:style = 'key1:value1;key2:value2;'
- 在标签中使用 style='xx:xxx;'
- 在页面中嵌入 < style type="text/css"> </style > 块
- 引入外部css文件
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
标签选择器
div{ background-color:red; } class选择器
.bd{ background-color:red; } id选择器
#idselect{ background-color:red; } 关联选择器
#idselect p{ background-color:red; }
组合选择器
input,div,p{ background-color:red; } 属性选择器
input[type='text']{ width:100px; height:200px; }
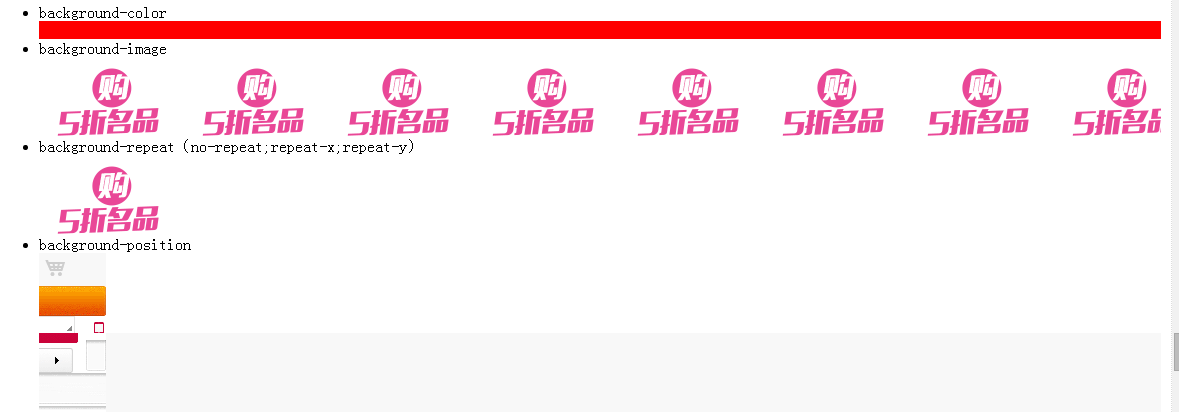
background

border

margin

padding

display
display:none
display:block

display:inline

cursor

- css提供的cursor值
pointer || help || wait || move || crosshair
- 伪造超链接
pointer
- 自定义(一般不用)
mine
浮动

position
http://www.cnblogs.com/canuseethat/archive/2010/09/16/1827804.html透明度


CSS 背景实例:
1 2 3 4 14 15 16 17 18 19这是标题 1
20这是标题 2
21这是段落
22这个段落设置了内边距。
23 24 25
查看结果:

1 2 3 9 10 11 1213 这是文本。 这是文本。14
15 16
结果:

1 2 3 6 7 8
结果:

CSS 文本实例:
1 2 3 8 9 10 11这是 heading 1
12这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。
13该段落定义了 class="ex"。该段落中的文本是蓝色的。
14 15
结果:

CSS 字体(font)实例:
大小
1 2 3 8 9 10 11This is header 1
12This is header 2
13This is a paragraph
14 15 16
结果:

1 2 3 8 9 10 11This is header 1
12This is header 2
13This is a paragraph
14 15 16
结果:

CSS 边框(border)实例:
1 2 3 13 14 15 16A dotted border
17 18A dashed border
19 20A solid border
21 22A double border
23 24A groove border
25 26A ridge border
27 28An inset border
29 30An outset border
31 32 33
结果:

1 2 3 9 10 11 12Some text
13 14Some text
15 16Some text
17 18Some text
19 20 21

1 2 3 4 26 27 28 29

1 2 3 10 11 12 13This is some text in a paragraph.
14 15 16

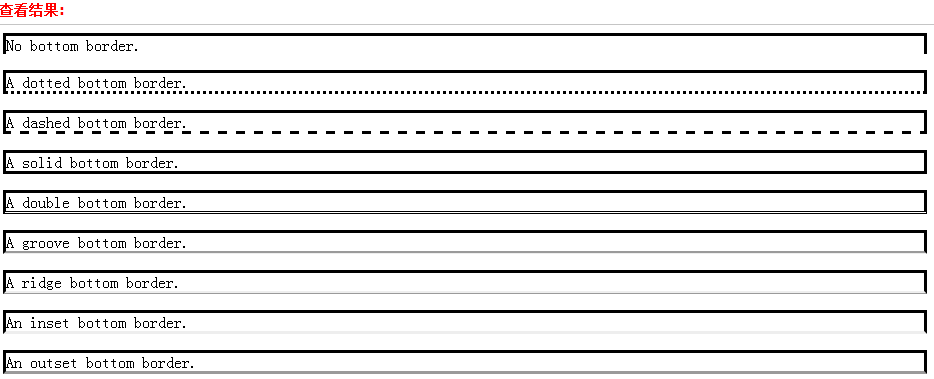
1 2 3 15 16 17 18No bottom border.
19A dotted bottom border.
20A dashed bottom border.
21A solid bottom border.
22A double bottom border.
23A groove bottom border.
24A ridge bottom border.
25An inset bottom border.
26An outset bottom border.
27 28

1 2 3 15 16 17 18注释:"border-bottom-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。
19Some text. Some more text.
20 21 22

左、右和上类似,不在一一赘述。
CSS 外边距 (margin) 实例:
1 2 3 6 7 8 9这个段落没有指定外边距。
10这个段落带有指定的左外边距。
11 12 13

1 2 3 6 7 8 9这个段落没有指定外边距。
10这个段落带有指定的右外边距。这个段落带有指定的右外边距。这个段落带有指定的右外边距。
11 12 13

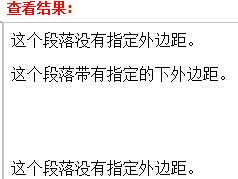
1 2 3 6 7 8 9这个段落没有指定外边距。
10这个段落带有指定的上外边距。
11 12

1 2 3 6 7 8 9这个段落没有指定外边距。
10这个段落带有指定的下外边距。
11这个段落没有指定外边距。
12 13 14

1 2 3 6 7 8 9 10这个段落没有指定外边距。
11 12这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。
13 14这个段落没有指定外边距。
15 16 17 18

CSS 内边距 (padding) 实例:
1 2 3 6 7 8 9
| 12 这个表格单元拥有下内边距。13 | 14

1 2 3 6 7 8 9
| 12 这个表格单元拥有上内边距。13 | 14

1 2 3 6 7 8 9
| 12 这个表格单元拥有左内边距。13 | 14

1 2 3 6 7 8 9
| 12 这个表格单元拥有右内边距。13 | 14

CSS 列表实例:
1 2 3 9 10 11 12
- 13
- 咖啡 14
- 茶 15
- 可口可乐 16
- 19
- 咖啡 20
- 茶 21
- 可口可乐 22
- 25
- 咖啡 26
- 茶 27
- 可口可乐 28
- 31
- 咖啡 32
- 茶 33
- 可口可乐 34

1 2 3 10 11 12 1314
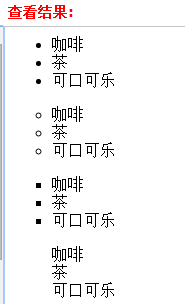
18 19- 咖啡
15- 茶
16- 可口可乐
1720
24 25- 咖啡
21- 茶
22- 可口可乐
2326
- 咖啡
27- 茶
28- 可口可乐
29

1 2 3 26 27 28 29
- 30
- "none" 类型 31
- 茶 32
- 可口可乐 33
- 36
- Disc 类型 37
- 茶 38
- 可口可乐 39
- 42
- Circle 类型 43
- 茶 44
- 可口可乐 45
- 48
- Square 类型 49
- 茶 50
- 可口可乐 51
- 54
- Decimal 类型 55
- 茶 56
- 可口可乐 57
- 60
- Decimal-leading-zero 类型 61
- 茶 62
- 可口可乐 63
- 66
- Lower-roman 类型 67
- 茶 68
- 可口可乐 69
- 72
- Upper-roman 类型 73
- 茶 74
- 可口可乐 75
- 78
- Lower-alpha 类型 79
- 茶 80
- 可口可乐 81
- 84
- Upper-alpha 类型 85
- 茶 86
- 可口可乐 87
- 90
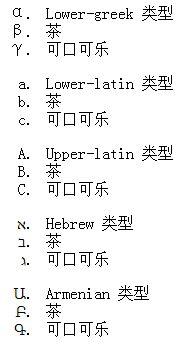
- Lower-greek 类型 91
- 茶 92
- 可口可乐 93
- 96
- Lower-latin 类型 97
- 茶 98
- 可口可乐 99




1 2 3 9 10 11 12
- 13
- 咖啡 14
- 茶 15
- 可口可乐 16

CSS 表格实例:
1 2 3 13 14 15 16
| 1000000000000000000000000000 | 1910000000 | 20100 | 21
| 1000000000000000000000000000 | 2910000000 | 30100 | 31

1 2 3 4 15 16 17 18
| Firstname | 21Lastname | 22
|---|---|
| Bill | 25Gates | 26
| Steven | 29Jobs | 30
注释:如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误。
33 34
1 2 3 4 5 17 18 19 20
| Adams | 23John | 24
| Bush | 27George | 28
| Carter | 36Thomas | 37
| Gates | 40Bill | 41
注释:如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 border-spacing 属性。
45 46 47